Impariamo ad usare Vuex
12 Ott 2021 - Informatica, Software

Impariamo ad usare Vuex.In questo articolo volevo mostrarti come utilizzare Vuex per gestire gli stati. Creeremo una semplicissima Web App per capire meglio il suo funzionamento
Indice
Introduciamo Vuex: Ma cos’è Vuex?
Come descritto dalla documentazione ufficiale, e traduco : “Vuex è un modello di gestione dello stato + libreria per le applicazioni Vue.js. Funge da archivio centralizzato per tutti i componenti di un’applicazione, con regole che garantiscono che lo stato possa essere mutato solo in modo prevedibile.“
La documentazione continua la sua descrizione dicendo che è da considerare Vuex come una App Autonoma.
Sostianzialmente e in poche parole è un gestore di stato. Un modo per contenere i dati, gli stati e condividerli su tutta la app. E’ un oggetto basato sul pattern state, getters, mutations, actions.
Come saprai nella programmazione ad oggetti non è possibile accedere allo stato se non con un getters e un setters (Incapsulamento). Clicca qui un approfondimento sulla programmazione ad oggetti e qui per andare allo specifico dell’incapsulamento.
Gli sviluppatori si sono posti questo problema. Spesso più componenti di una Web App condividono uno stato comune comportando due problemi sostanziali (e cito sempre la documentazione):
- Più visualizzazioni possono dipendere dallo stesso pezzo di stato.
- Azioni da punti di vista diversi potrebbero dover mutare lo stesso pezzo di stato.
Tutto ciò potrebbe generare un codice confuso, “sporco”, e difficile da gestire.
Si è pensato dunque di estrarre dai componenti gli stati comuni e farli gestire da un singleton globale.
Una gran figata insomma!!!
Impariamo ad usare Vuex: Installazione
Se hai fatto partire una nuova installazione dalla CLI di VueJs ti ritroverai Vuex tra i pacchetti aggiuntivi da installare.
Nel caso in cui hai già installato un progetto Vue senza aver spuntato Vuex nella fase di installazione CLI puoi tranquillamente utilizzare :
NPM
npm install vuex --save
YARN
yarn add vuexPer altri tipi di installazione, CDN, ecc ecc —> https://vuex.vuejs.org/installation.html#direct-download-cdn
Molto bene! Hai installato Vuex!
Andiamo adesso a vedere dove troviamo il file che gestisce tutta la giostra.
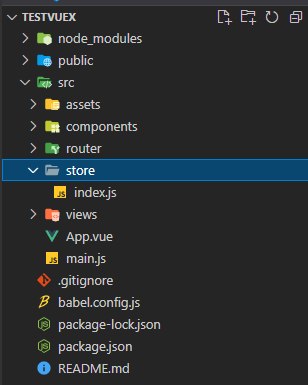
Lo puoi trovare in :
/src/store/index.jsAndiamo a vedere nello specifico: Il file Index.js
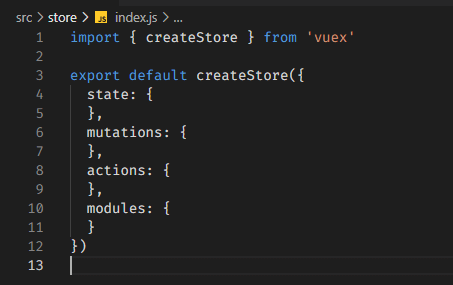
Come specificato all’inizio di questo articolo il file index.js è composto sostanzialmente da un oggetto. Se tieni presente il concetto di incapsulamento il gioco è fatto!
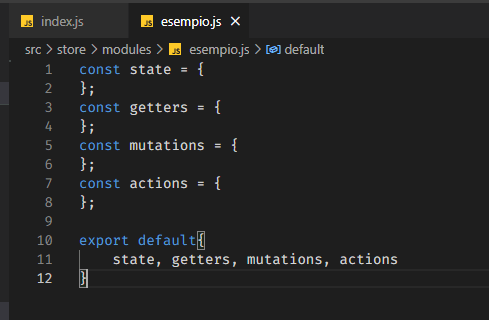
Il file si presenta in questo modo:
Nello state andremo a creare i nostri stati. Mutations sono i famosi setters degli oggetti, per intenderci. Serve ad accedere alla modifica degli stati. Actions sono simili alle mutations tuttavia possono operare asincronamente.
Davvero molto comodo per rendere più fruibile l’esperienza utente.
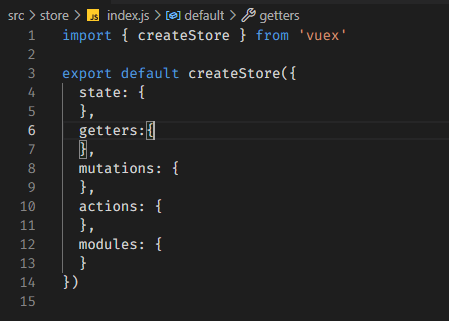
Nel file originale mancano i getters, appunto quel metodo che ci permette di accedere allo stato secondo il paradigma della progammazione ad oggetti. Puoi aggiungerlo così senza alcun problema.
I modules servono per utilizzare i moduli, appunto.
Se li vuoi utilizzare ti basterà, in questo file, cancellare tutto quanto e lasciare solo i modules.
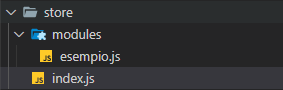
Per mia comodità mi creo una cartella nello “store” chiamata “modules” e all’interno inserisco i miei moduli js.
Dovrai, tuttavia, importare i moduli esterni in questo modo:
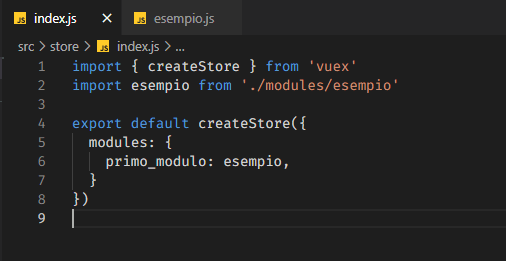
FILE INDEX.JS
FILE ESEMPIO.JS
Impariamo ad usare Vuex: Mettiamo le mani in pasta
Il file del modulo
A questo punto siamo pronti a creare la nostra piccola app. Immaginiamo di fare una semplice ToDo List, una lista di cose da fare.
Scriveremo del semplice codice, lo scopo dell’articolo è mostrarti il funzionamento di Vuex magari in un altro articolo ci concentreremo sulla creazione di tutto ciò che può essere utile in una app del genere, come ad esempio rieditare ciò che hai scritto, eliminare dalla lista ciò che hai fatto e in generale tutte le operazioni di “CRUD”!
Qui ti farò vedere solo come aggiungere una “task” alla lista e ti spiegherò passo passo cosa fa nello specifico il codice.
Ah! Premetto che la grafica sarà nuda e cruda…non ci frega niente di fare i fighetti con css, boostrap o material ui…poi lo faremo…MA NON E’ QUESTO IL GIORNO…scusa..ritorniamo a noi…
Ci saranno semplicemente un form di input che fa un v-model di una variabile, un bottone per una submit e un tag “ul” per visualizzare una lista.
Dunque! Io mi trovo a lavorare così. Mi preparo prima il file index.js nella store con i vari moduli, nel caso poi me ne servissero altri ne aggiungo in seguito, e dopo mi vado ad editare il modulo che mi serve.
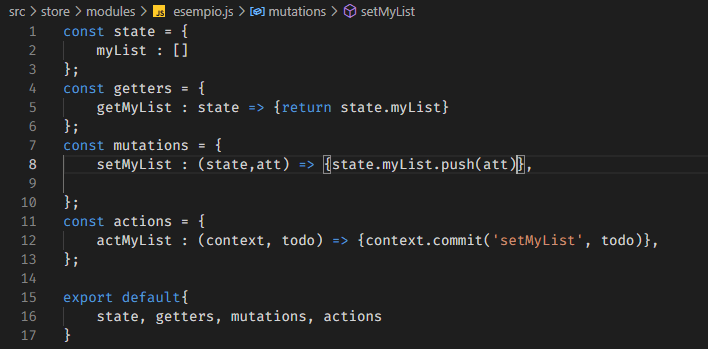
Nello state ho creato il mio array chiamato myList, e fino a qui niente di particolarmente complicato. Sarà questo array il nostro “stato” che gestiremo con Vuex.
getMyList è il nostro getter che ci permettere di poter leggere il contenuto dello stato. Siccome a programmare si diventa scemi per evitare di peggiorare le cose per convenzione i nomi dei getters li faccio seguire dalla get.
Non ci vuole molta fantasia a capire cosa fa setMyList. Esatto! E’ il nostro setter che ci permette di mutare il nostro stato. Essendo una “lista” questo setter in particolare “pusha” i nuovi stati che gli arrivano dal v-model dopo la submit nell’array.
La action come puoi vedere utilizza una callback. In sostanza fa la commit di una mutations e gli dà in pasto ciò che gli arriva dai data del componente. Quando vedremo il componente capirai meglio.
Il file del componente
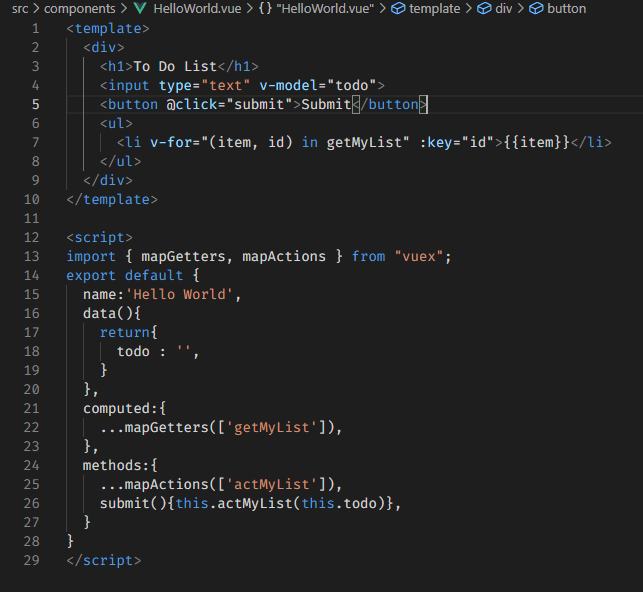
Il file del componente è fatto in questo modo:

Prima di concentrarci sul <template> direi di dare uno sguardo allo script.
Per prima cosa importiamo i mapGetters e i mapActions da “vuex“. Esegue semplicemente il mapping dei getter e delle action. Molto comodo per importarli nel nostro componente.
Difatti in una computed in seguito andrò a mappare il getter così come lo avevo chiamato nello store : getMyList, per l’appunto.
Nel methods mappo la nostra action creata nello store e creo una funzione che richiama la nostra action e prendere come attributo this.todo presente in data().
La parte del template è molto intuitiva. L’input va a fare il v-model della “variabile” (passamela per buona questa espressione) todo in data(), il v-for in <li> mi va a fare un foreach di ciò che c’è nell’array nello store, ed il bottone richiama l’evento submit() nei methods.
Niente di più semplice.
Impariamo ad usare Vuex: Conclusioni
Come puoi vedere l’utilizzo base di Vuex è davvero molto semplice ma non farti ingannare dalla sua semplicità! E’ uno strumento davvero potente.
Questo è solo la base su cui puoi costruire tutto quello che ti serve. Naturalmente ti invito sempre a consultare la documentazione ufficiale per avere una maggiore vista su ciò che ti permette di fare.
Scatena la tua fantasia, crea altre mutations e actions per modificare l’array, cancellare le task, inviarle magari ad un database…
Insomma da qui in poi è tutto in mano tua!
Spero che questa piccola guida possa esserti stata utile. Fammelo sapere con un commento qui sotto, anche se c’è qualcosa che non ti è chiaro o se sei già esperto e mi è sfuggito qualcosa.
Ti chiedo scusa in tal caso.
Un saluto!
GiustinoRomano.IT – I do IT with my Heart.